Product Case Study
Building & Launching Venmo Checkout
As Venmo’s peer-to-peer experience was growing massively, our product team began planning for monetization through a new checkout offering for the growing mobile ecommerce space. Our product would be differentiated through sticky post-purchase interactions in the Venmo app.
This case study describes design, development and launch of Venmo monetization initiative.
Audience
Venmo is used almost exclusively through its native iOS and Android apps, so early on my team focused on a solution for merchants selling in native apps and on mobile web. We would design for retail categories where internal data analysis showed Venmo users had historically shared costs through P2P payments — food delivery, event ticketing, ride sharing.
Venmo’s app had already established such high expectations for low-friction, joyful interactions that we set out to appeal to most engaged and connected users. We targeted merchants that overlapped geographically with where these users high-value were concentrated.
Product Goals
For Consumers
Purchase securely — in native apps and mobile web sites — paying with Venmo balance, bank accounts, cards
Split costs with friends when purchasing for a group & socialize these transactions
Discover new products and services through what friends are buying
For Merchants
An easy integration & smooth checkout flow for customers
Connect merchants to Venmo’s highly engaged, millennial user base
Deliver impressions in the feed when buyers socialized their transactions after purchase
Timeline
Fall 2015
Native Experience: Design/Build 1.0
Product team focused on new interactions in Venmo & handshake with merchant apps
Go-to-market & targeting strategy
New processes & admin tools
Winter 2016
Native Experience: Launch & Ramp
Launched native January 2016 (ramped to 100% in July)
PMs scaling user base & onboarding new merchants
Designers user testing & gathering feedback
Spring 2016 →
Mobile Web: Design/Build
Ops Expansion & Enhancements
Product team paired with PayPal counterparts to design Venmo integration with PP web checkout & ops platforms
Launched on PP checkout October 2017
Kick Off
To narrow the scope of the immense work in front of us — structuring our efforts and providing accountability to cross-functional partners — my team focused on three key checkout interactions: adding the new payment option, purchasing within the merchant app, and splitting & sharing purchase on Venmo.
We also identified which of Venmo’s design principles were most germane to checkout. We considered how these principles might need to be interpreted for this new commercial context: For example, Venmo’s known for making payments as easy and smooth as sending a text. We wanted to maintain that, but asked ourselves what’s the right amount of friction when a payment goes to a business and not a friend?
Pertinent Design Principles
Make payments quick and easy
Put people in control of their privacy-socialty
Be helpful and transparent
Product Experience
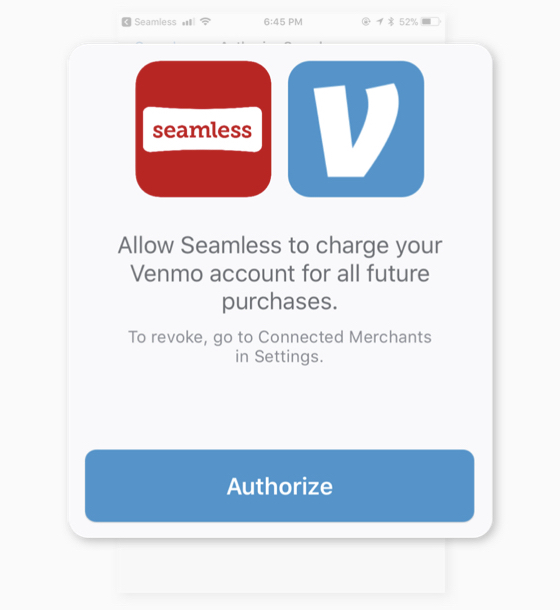
Adding Venmo as a Payment Option
In the merchant app, Venmo is added like a credit card. We chose to follow well-known ecommerce interaction patterns for two reasons. For our merchant partners, we sought to make adoption into their existing flows simple and straightforward. We also wanted to lighten the cognitive load for first-time users on the consumer side.
Our research had demonstrated that remembering login credentials was a barrier to adoption for digital wallets. We engineered a solution that passes the consumer from the merchant to the Venmo app, to authorizes the payment. The flow builds trust by following the Venmo user’s existing security setting — passcode, thumbprint, etc — before sending back to the merchant to confirm their order. This OS-level affordance allowed users to avoid logging in with username and password.
Checkout flows can be littered with logos. Venmo only appears to users with Venmo installed on their phones.
Purchasing in the Merchant App
Major interactions in the Venmo checkout flow would live inside our merchants’ code bases. While some basic UI assets were delivered via our SDK, we also needed to provide guidance for how to implement these in the transaction flow. Our goal was to maintain our brand standards and to ensure consistency and clarity for Venmo users.
The design team defined brand presentation and transaction flow guidelines to ensure low-friction and clarity.
Selecting a payment option & the Venmo buy button in Gametime’s iPhone app
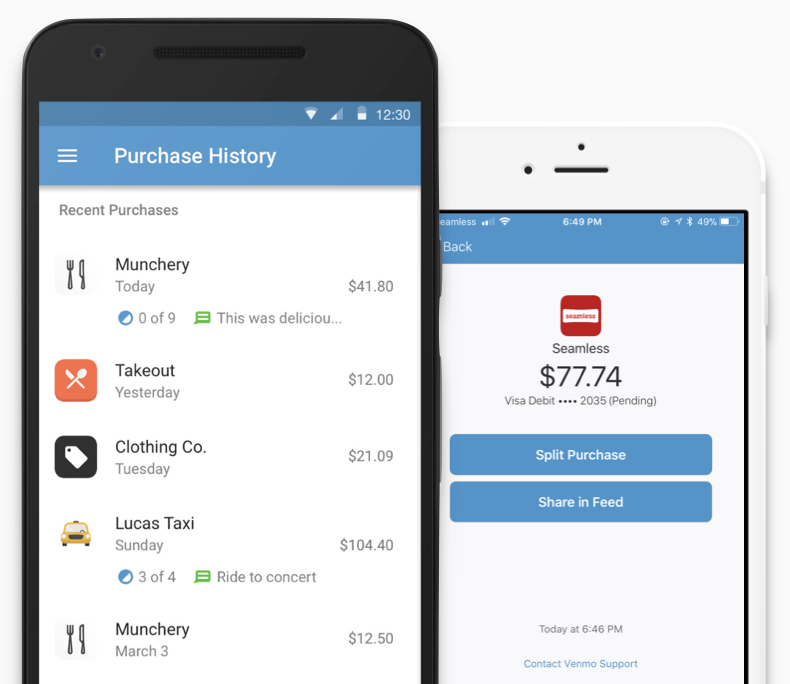
Splitting & Sharing Purchases on Venmo
Using Venmo to split a restaurant bill with friends is perhaps the most emblematic use case in the social payments space, so we highlighted this functionality to encourage that path. Consumers can share their purchases just like a P2P payment between friends, defining their audience, mentioning and emoji-ing to their heart’s content.
Purchase “Inbox”
Post-transaction social interactions are Venmo’s unique offering in the checkout space. Merchants gain exposure by generating impressions in the Venmo feed when users split and share purchases with their friends. The product team wanted to help users keep track of those purchases so they could track their spend and socialize those payments.
Designed to prompt follow-on interactions that drive value for consumers & merchants.
We introduced an “inbox” at the top of Venmo’s home screen where our users could find and act on their recent purchases.
Launch & Ramp
Go-live in January 2016 with merchants
Munchery (food delivery) & Gametime (event ticketing)
High-value/low-risk users whitelisted
Media & investor relations
Scaling userbase, onboarding new merchants
Expanding whitelist as risk evaluation & customer support operations scaled
100% user access in July 2016
Merchant integrations continue to grow in number & scope
My Contribution
In this effort, I led the product management and design team in their definition of the consumer experience and merchant implementation. Much of Venmo’s checkout experience lives in the merchant app, but the product and design team was unaccustomed to working and thinking in a B2B ecosystem. So I also coached the team to extend their product sense and modeled collaboration with other product and operations teams.
As Head of Product at Venmo, I had responsibility for all aspects of delivery of the program. I led our go-to-market plan: including defining the technical integration and business metrics for the pilot, vetting and collaborating launch partners, and managed user ramp-up. In addition, I was responsible for representing Venmo’s experiential and technical requirements as the products were adapted for PayPal’s platform, described in Venmo Checkout, part 2.